Lebel краска для волос materia палитра: Палитра краски Lebel Materia 3d
Палитра краски Lebel Materia 3d
Выбор удачного красящего состава для локонов — уже залог успешного результата, а если это еще обещает и бережный уход непосредственно во время процедуры, значит вы нашли идеальный вариант.
Именно такой является палитра цветов краски для волос Lebel. Узнайте, чем она хороша и где купить фирменную продукцию.
Что нужно знать о красителях Lebel
Средства палитры Lebel Materia Grey обеспечат:
- стойкий результат;
- мягкое воздействие;
- природные оттенки.
Составы не высушивают косы, сохраняют водный баланс, помогают закрыть чешуйчатый слой, чтобы питательные вещества остались внутри волосяной кутикулы. Именно поэтому шевелюра после окрашивания остается шелковистой, легко расчесывается, не усложняет процесс укладки, благодаря уникальному составу с минимальным содержанием аммиака. Запатентованная формула красителей содержит жидкие кристаллы, которые обеспечивают блеск и стойкость цвета. Уникальный клеточно-мембранный комплекс лечит и восстанавливает поврежденные пряди. Полезные минеральные добавки и эфирные масла оказывают лечебное действие и питают.
Уникальный клеточно-мембранный комплекс лечит и восстанавливает поврежденные пряди. Полезные минеральные добавки и эфирные масла оказывают лечебное действие и питают.
На рынке не представлены аналогичные средства, поэтому палитра краски для волос Lebel Materia пользуется популярностью у профессионалов. Обширная цветовая гамма позволяет мастеру экспериментировать, создавая неповторимые индивидуальные оттенки.
Подходит Materia и для домашнего использования, правда, следует учитывать, что окрашиванию данной краской специально обучаются и в упаковке только крем-краска. Для получения нужного состава необходимо приобрести соответствующий оксидант. Заказать товар в режиме онлайн можно по каталогу нашего магазина. Здесь представлена и другая продукция, которая обеспечит полный уход за волосами и кожей головы.
Разработаны все средства на основе эксклюзивных и традиционных японских рецептур, и использовании последних достижений науки и современных технологий. Поскольку компания исповедует принцип гармонии человека с природой, в производстве косметики используется исключительно первоклассное сырье, поэтому каждый продукт торговой марки получается экологически чистым и безопасным для здоровья человека.
Много лет компания задавала тон исключительно на рынке Японии, а сегодня за ее трендами следует весь мир, ведь цель палитры красок Лебел Материа — сделать ваши локоны стильными, здоровыми и привлекательными.
Для создания модных оттенков
Бренд из Страны восходящего солнца предлагает красящие составы для разных типов волос с учетом структуры и степени поврежденности. Есть отдельная линейка Lebel Materia палитра для седых волос.
Разберемся с каждой серией подробней:
- « Материя » 3D обеспечивает перманентное окрашивание и при этом не вредит волосам. Стойкость результата обеспечивает увеличенная доза красящего пигмента, поэтому он длительное время сохраняется внутри волоса и не вымывается на протяжении месяцев, сохраняя начальный цвет и блеск. Заказать заветный тюбик можно, просмотрев фото, представленные на сайте. По завершении процесса шевелюра остается шелковистой, а волосяная кутикула приобретает упругость. Локоны не « пушатся » даже в очень сырой день.
 Это особенно важно, если проживаете в районах с повышенной влажностью.
Это особенно важно, если проживаете в районах с повышенной влажностью. - В каталоге представлена краска Lebel палитра цветов фото серии Lifer. Продукт предназначен для быстрого тонирования. Процедура занимает всего 20 минут, а цвет держится 1-2 месяца. Богатство оттенков позволяет создать невероятные образы: смелые до дерзновенности, нежные, перламутровые, нюдовые и пр. Входящая в состав коллагеновая сыворотка уже в процессе окрашивания обеспечивает восстановление поврежденной кутикулы, заполняя имеющиеся трещинки. Подходит тонирующий состав и для седых прядей, поскольку содержит уникальные WOW-капсулы.
- Lebel Materia new палитра Grey отлично справится с сединой, гарантируя стопроцентный эффект. Фантазию можно не ограничивать и примерить металлик, матовые тона, золото или нежный розовый. Раствор можно использовать для ломких и безжизненных кос, краситель в состоянии вдохнуть в них новую жизнь. Можно использовать Grey-серию для окрашивания тон-в-тон или придания светлым волосам более темного оттенка (минимально на 2 тона).
 Волосы оздоравливаются, приобретают плотность, выглядят великолепно, как пишут в отзывах счастливицы, которые уже опробовали японскую косметику.
Волосы оздоравливаются, приобретают плотность, выглядят великолепно, как пишут в отзывах счастливицы, которые уже опробовали японскую косметику.
Продукция сопровождается инструкцией, подробно описывающей, как получить необходимую консистенцию; оксидент какой концентрации потребуется для получения желаемого эффекта. Выбирайте проявители этого же бренда. Они содержат минимум аммиака, поэтому покраску не сопровождает ощущение зуда или жжения.
Оригинальная продукция по доступной цене
В нашем магазине вы гарантированно купите оригинальную продукцию популярной торговой марки из Японии. Цены демократичны, а форму оплаты можете выбрать наиболее удобную.
Для того, чтобы не ошибиться с заказом, обратите внимание, что в каталоге представлены Lebel Materia палитра цветов фото на волосах. Будьте внимательны, составляя комплект. Наши консультанты всегда к вашим услугам и окажут профессиональную помощь, чтобы вы остались довольны своим приобретением.
Доставка осуществляется оперативно по всей территории страны.
Lebel материя палитра — преимущество и палитра линейки профессиональных красителей
«Краска, которая не портит, а лечит волосы? Шутите?» Нет, это вполне реально: профессиональная японская продукция Lebel Materia не просто позволяет реализовать любые пожелания относительно цвета волос, но и оказывает на них благотворное воздействие. Подробную информацию о составе, особенностях, палитре линейки «Лейбл Материя» и правилах окрашивания подготовили специалисты студий красоты NailsProfi, которые не первый год работают с этой известной маркой.
Уникальный состав
Японский чудо-продукт имеет кремовую основу, включающую уникальный клеточно-мембранный комплекс. Благодаря воздействию хорошо подобранных ценных компонентов пигмент и лечебные вещества глубоко проникают в структуру волосков слой за слоем. В состав краски входят:
- жидкие кристаллы;
- липиды;
- керамиды;
- фитостерол, полимеры;
- регенерирующий растительный комплекс;
- ингредиенты на основе ланолина.

Такой подбор компонентов позволяет линейке «Материя» бережно ухаживать за волосами, восстанавливая их структуру, увлажняя, устраняя сухость и обеспечивая роскошный блеск. Благодаря небольшому содержанию щелочных соединений, средство действует более деликатно, чем обычные красители, не травмируя и не пересушивая волосы.
Преимущества использования
Первое и главное преимущество продукции – сочетание отличного окрашивания и восстановления структуры волос благодаря продуманному составу. К другим достоинствам можно отнести:
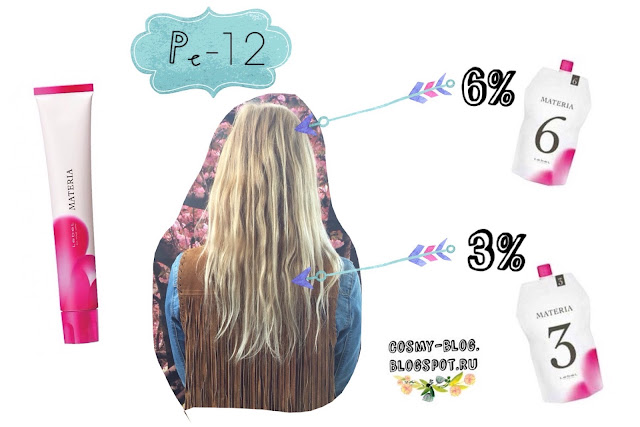
- огромные возможности для самовыражения – богатейшая палитра позволяет получать любые оттенки – от естественных чистых цветов до самых экстравагантных. С помощью краски можно осветлять и затемнять до 10-12 уровня тона;
- насыщенность цвета;
- стойкость результата – краситель долго держится (до 2-3 мес.), несмотря на пониженное содержание аммиака;
- не травматичность состава – после окрашивания волосы остаются сильными, здоровыми, красивыми;
- яркость смывается постепенно, ровно, по всей длине;
- для окрашивания нужно немного времени – около 20-30 мин.

Продукт рекомендован для седых, ломких, сухих, травмированных волос.
Это важно! Даже самая качественная краска может навредить в руках неопытного или неумелого мастера. Доверив красоту волос профессиональным колористам студий NailsProfi, вы гарантированно не разочаруетесь в результате!
Lebel Materia: палитра
Палитра этой линейки – более 50 красивейших оттенков; любая девушка или женщина найдет для себя подходящий вариант. Можно выбирать из:
- холодных и теплых оттенков чистого блонда и шатена;
- бежевых цветов;
- медных;
- оранжевых;
- золотых;
- металлик;
- красных;
- матовых;
- пепельных;
- фиолетовых;
- розовых и других.
Микстоны (желтый, малиновый, синий, зеленый) дают возможность создавать самые необычные тона – от рубиновых до насыщенно-лиловых и терракотовых. Их можно использовать для изменения насыщенности основного цвета или придания волосам оригинальных акцентов. Главная изюминка палитры Lebel «Материя» – огромное пространство для творчества. Краски и микстоны можно по-разному сочетать, получая сотни уникальных оттенков. Любите мягкие естественные или насыщенные экстравагантные тона? Умелый мастер воплотит в жизнь любые ваши пожелания!
Главная изюминка палитры Lebel «Материя» – огромное пространство для творчества. Краски и микстоны можно по-разному сочетать, получая сотни уникальных оттенков. Любите мягкие естественные или насыщенные экстравагантные тона? Умелый мастер воплотит в жизнь любые ваши пожелания!
Продукция «Лейбл» «Материя»: правила окрашивания
Профессиональная краска Lebel Materia рассчитана на опытных парикмахеров-колористов. Приняв во внимание текущий цвет, состояние волос, стойкость натурального пигмента и пожелания клиента к результату, они подбирают пропорции красителя, окислителя и добавочных тонов. Процедура покраски выглядит следующим образом: готовая смесь наносится на влажные волосы на 20-30 мин, затем смывается теплой водой. Для окрашивания тоном 3-10 уровня берут 2-3% окислитель и краситель в равных пропорциях; 11-12 уровня – 6% окислитель и краситель в пропорции 1:2.
Обратите внимание!Самостоятельное окрашивание – это всегда большой риск. Получить желанный цвет, не навредив, сможет только опытный колорист.
Окрашивание, стрижку, завивку, уходовые процедуры и другие парикмахерские услуги можно заказать в студиях красоты NailsProfi. Удобное расположение, доступные цены, качественные материалы, опытные мастера – вам точно у нас понравится!
Как создать цветовую палитру темного режима
1. Используйте семантические цвета для существующей палитры2. Создайте варианты темного режима для ваших семантических цветов3. Проверьте свою палитру4. Советы, хитрости и лучшие практики темного режима
Хотя темный режим существует уже довольно давно, только в 2016 году Twitter выпустил светлую версию своего приложения для Android. Режим взлетел до небес. Когда Apple добавила в macOS поддержку темного режима в 2019 году, стало ясно, что темные пользовательские интерфейсы никуда не денутся. Теперь совместимость с темным режимом является практически универсальным требованием, а это означает, что это также необходимый навык дизайнера.
Создание всего пользовательского интерфейса, почти полной противоположности (но не совсем) того, что вы изначально разработали, — пугающая задача. Мы столкнулись с той же проблемой несколько лет назад, когда решили добавить поддержку темного режима в наше приложение для macOS (а совсем недавно — в наш плагин Figma).
Мы столкнулись с той же проблемой несколько лет назад, когда решили добавить поддержку темного режима в наше приложение для macOS (а совсем недавно — в наш плагин Figma).
Существует множество способов разработки пользовательского интерфейса в темном режиме, и ни один из них не является «правильным». Вот как мы это сделали — и что, по нашему мнению, будет лучше всего работать и для вас.
У большинства брендов есть одна установленная цветовая палитра, которую они используют для всей продукции, логотипов и всех других материалов своих брендов. Эти цвета хранятся в системе дизайна бренда и руководстве по стилю, чтобы использоваться в файлах дизайна и в кодовой базе разработчиков.
Прежде чем приступить к выбору вариантов темного режима для цветов вашего бренда, вам понадобится новая палитра, которая классифицирует ваши цвета по «семантической». Семантические имена дают командам разработчиков информацию о том, для какой цели служит цвет, а не просто дают имя для самого цвета.
Например, вот основные цвета бренда Zeplin. Мы дали каждому цвету название, которое ссылается на сам цвет, например, «светло-оранжевый» или «Клуни» (что, конечно же, относится к цвету волос Джорджа Клуни). Эти цвета не имеют семантических названий, то есть их названия не говорят нам, как используется каждый цвет.
Теперь взгляните на цветовую палитру библиотеки Zeplin для macOS:
Поскольку эта палитра предназначена для конкретного приложения, ее цвета имеют семантические названия, которые говорят нам, как этот цвет используется во всем продукте. Цвета разбиты на разные категории, такие как метки и фон, а затем идентифицированы как первичные, вторичные, третичные или акцентные цвета. Существуют также цвета для различных состояний компонентов, таких как «отключено» или «нажато». Таким образом, цвет, который мы идентифицировали как «clooney» в основной палитре, теперь имеет имя, которое говорит нам, что он используется в качестве цвета третичной метки во всем приложении.
Вы заметите, что некоторые цвета появляются в семантической палитре несколько раз. Это совершенно нормально, потому что один и тот же цвет может использоваться в вашем продукте более чем в одном контексте. В нашем случае мы решили использовать белый цвет (который мы называем «снеговик») как для основного фона, так и для выбранных меток, поэтому «снеговик» дважды появляется в семантической палитре.
Почему бы просто не создать одну семантическую цветовую метку под названием «Основной фон и выбранные метки»? Просто: мы не всегда можем использовать один и тот же цвет для обеих целей. Поскольку мы определили их отдельно, мы можем обновить один, не изменяя другой.
Теперь, когда у вас есть семантические метки для всех цветов в вашей палитре, все, что вам нужно сделать, это создать темные варианты для каждого семантического цвета, и вуаля — вы готовы к поддержке темного режима.
А теперь самое интересное! Есть несколько разных способов выбрать цветовые варианты темного режима. Вот как мы рекомендуем это делать:
Вот как мы рекомендуем это делать:
Если вы разрабатываете дизайн для iOS/macOS
Если продукт, над которым вы работаете, является приложением для iOS или macOS, я настоятельно рекомендую использовать предлагаемые Apple системные цвета. На это есть несколько причин:
1.Поскольку эти цветовые значения поступают непосредственно от Apple, вы уже знаете, что они соответствуют стандартам контрастности, яркости и доступности.
2. Цвета Apple могут быть реализованы с помощью API, который позволяет динамически настраивать цвета в зависимости от цветовой схемы пользователя, обоев и системных настроек.
3.Поскольку системные цвета Apple используются очень широко, люди знакомы с ними, что может облегчить пользователям переход на ваш продукт и навигацию по нему. Он также синхронизирует взаимодействие с продуктами на разных платформах.
Если вы разрабатываете дизайн для Интернета
Если в систему не встроено решение для темного режима, вы можете определить свои собственные темные варианты. Для Интернета хороший способ начать работу — посетить другие веб-сайты, посмотреть, что они сделали, и использовать панель «Проверка», чтобы найти переменные CSS для каждого из семантических цветов сайта.
Для Интернета хороший способ начать работу — посетить другие веб-сайты, посмотреть, что они сделали, и использовать панель «Проверка», чтобы найти переменные CSS для каждого из семантических цветов сайта.
Вы также можете ознакомиться с дизайн-системами разных брендов и почерпнуть идеи из ваших любимых. Дизайн-система Google с открытым исходным кодом, Material 3, широко используется дизайнерами продуктов в качестве основы для их собственных систем дизайна. В нем также есть определенный набор рекомендуемых рекомендаций по созданию темной темы.
Помните о специальных возможностях
Независимо от того, для какой платформы вы разрабатываете дизайн, имейте в виду, что доступность может быть немного сложнее в темном пользовательском интерфейсе, чем в светлом. Если вы решите выбрать цвета темного режима вручную, вам придется дважды проверить их на соответствие рекомендациям по доступности в Интернете, чтобы убедиться, что ваш дизайн соответствует требованиям.
Пока вы выбираете темные варианты цветов, выберите несколько экранов, чтобы протестировать их. Поскольку вы настраиваете свою семантическую палитру, вам не нужно переделывать все экраны по отдельности. После того, как вы соберете палитру Dark Mode, вы можете просто применить ее ко всему продукту — и вам также не нужно будет разрабатывать отдельные темные и светлые версии новых экранов в будущем.
Это набор лучших практик, которые мы (и многие наши пользователи) узнали, лучше всего работают при создании темного пользовательского интерфейса. Как сказал Пикассо: изучите правила, как профессионал, и тогда вы сможете их нарушать, как художник. Эти «правила» не являются абсолютно обязательными, но их важно понимать, чтобы вы могли сделать осознанный выбор дизайна, следуя им или нет.
Контрастность играет ключевую роль
Темный режим предназначен для облегчения чтения с экрана. Прямая инверсия цвета часто имеет противоположный эффект, поскольку цвета, которые хорошо контрастируют в светлой обстановке, не обязательно имеют такие же дополнения.
Чтобы обеспечить удобочитаемость, дизайн в темном режиме должен соответствовать минимальным стандартам контрастности, установленным Руководством по доступности веб-контента (WCAG). WCAG использует коэффициент контрастности (отношение относительной яркости двух цветов) в качестве метрики для установления этих стандартов. Вы можете найти коэффициент контрастности двух цветов, используя средство проверки контрастности, подобное этому.
Держите цвета приглушенными и минимальными
По мере того, как вы просматриваете и конвертируете каждый из цветов своего пользовательского интерфейса, имейте в виду, что не каждый цвет вашего светлого пользовательского интерфейса должен быть включен в дизайн темного режима. Мало того, что в темном режиме используются другие, более приглушенные цвета, чем в светлом пользовательском интерфейсе, он также часто использует меньше цветов.
Придерживайтесь ненасыщенных цветов по всем направлениям. Если вам нужно, чтобы цвет выделялся немного больше, выберите более светлый (но все же ненасыщенный) оттенок вместо того, чтобы повышать насыщенность.
Вы можете сохранить цвета своего бренда, даже если они яркие
Здравый смысл гласит, что яркие, очень насыщенные цвета не подходят для темного дизайна пользовательского интерфейса. Когда вы работаете с брендом, фирменные цвета которого яркие и насыщенные, это проблема.
К счастью, вам не нужно полностью запрещать яркие цвета; вам просто нужно использовать их экономно. Выберите только один яркий фирменный цвет и используйте его в качестве акцента в палитре Dark Mode. Ограничьте цветовые акценты небольшими компонентами, чтобы большая часть страницы была занята цветами при слабом освещении.
Посмотрите, как Zeplin использует фирменные цвета в темном режиме:
Наш фирменный оранжевый цвет используется в качестве акцентного цвета в палитре темного режима и используется во всем приложении для небольших компонентов, таких как ключевые заголовки и второстепенные значки.
Используйте полупрозрачные наложения для обозначения источника света
В стандартном дизайне пользовательского интерфейса цвета не меняются в зависимости от высоты компонента или элемента. В темном режиме есть «подразумеваемый источник света», который дает компонентам более светлые или более темные цвета в зависимости от того, насколько высоко они подняты. Другими словами, компоненты ведут себя так, как если бы они были освещены фонариком, поднесенным к экрану. Чем ближе они подходят к источнику света, тем более размытыми они будут.
В темном режиме есть «подразумеваемый источник света», который дает компонентам более светлые или более темные цвета в зависимости от того, насколько высоко они подняты. Другими словами, компоненты ведут себя так, как если бы они были освещены фонариком, поднесенным к экрану. Чем ближе они подходят к источнику света, тем более размытыми они будут.
Чтобы добиться этого эффекта, поместите полупрозрачное белое наложение поверх приподнятых компонентов и отрегулируйте непрозрачность, чтобы указать высоту. Чем выше возвышение, тем более непрозрачным будет наложение.
В темном режиме кнопка сохранения LastPass окрашена в приглушенный красный цвет с белой накладкой. При нажатии накладка становится менее непрозрачной. Эффект кнопки, которая была перемещена немного дальше от подразумеваемого источника света.
Сохраняйте тени темными
Приподнятые компоненты также имеют тени под собой для обозначения высоты. При работе в темном режиме не меняйте тени на светлые цвета, чтобы сделать их видимыми между темными компонентами и темным фоном.
Мозг понимает, что темные тени указывают на возвышенность, потому что именно так тени появляются в естественном мире. Поскольку не существует среды, в которой тени были бы светлее объекта, отбрасывающего их, светлая тень будет только смущать глаз.
Это еще одна причина использовать для фона темно-серый цвет вместо чисто черного — это позволяет вам продолжать использовать тени черного компонента, поскольку черный все еще можно увидеть на фоне темно-серого.
Ключом к реализации пользовательского интерфейса темного режима является хорошо организованная палитра цветов с семантически названными именами. Использование семантических палитр избавляет вас от необходимости воссоздавать проекты и упрощает для разработчиков обмен цветовыми маркерами между вариантами. Это также избавляет вас от необходимости создавать более одной версии новых экранов в будущем. Как и все команды разработчиков, вы стремитесь к эффективности, а семантические палитры — это мощный инструмент для экономии времени дизайнеров и разработчиков без ущерба для качества. Дизайн темного режима сложен, но он также может быть очень интересным, если у вас есть своя цветовая система!
Дизайн темного режима сложен, но он также может быть очень интересным, если у вас есть своя цветовая система!
Как найти свой личный уровень контрастности
Как | ЛИЧНЫЙ ЦВЕТНОЙ АНАЛИЗ | Советы по стилю
Счастливого вторника, дамы. Читатель упомянул, что ей нужно носить разные цвета в пределах своей цветовой палитры с тех пор, как она поседела, и поинтересовался, есть ли формула или рекомендации для упрощения вещей. Есть три компонента цвета. Оттенок — это фактический цвет (красный, желтый, синий и т. д.). Значение — светлота или темнота цвета. Наконец, насыщенность — это сила, чистота или интенсивность. Давайте сегодня поговорим о ценности, контрасте и о том, как найти свой личный уровень контрастности
Цвет наших волос, кожи и глаз имеет значение (от светлого до темного) по скользящей шкале. Наш личный уровень контраста – это разница между ними. Уровни контраста одежды, которые соответствуют вашим собственным уровням контрастности, так же важны, как и теплый или холодный оттенок. В некоторых случаях это важнее!
Наш личный уровень контраста – это разница между ними. Уровни контраста одежды, которые соответствуют вашим собственным уровням контрастности, так же важны, как и теплый или холодный оттенок. В некоторых случаях это важнее!
Высокий уровень контрастности — это большая разница между яркостью одного или нескольких цветов. Например, если у вас очень темные волосы и светло-голубые глаза, у вас высокий контраст. Однако, если ваши темные волосы стали средней седины, это снизит разницу (контраст) с вашими глазами.
Если у вас светло-серебристые или светлые волосы, светлая кожа и бледные глаза, у вас низкое значение контрастности, и вы будете лучше всего выглядеть в низкоконтрастной одежде. Контраст среднего значения — это когда разница есть, но не критическая.
Слишком высокая контрастность подавляет и вымывает вас. И наоборот, слишком низкая контрастность одежды снижает вашу заметность. Знание и ношение нарядов, которые отражают ваш личный уровень контраста, позволяет вам выглядеть ярко и заметно в то время, когда общество часто упускает из виду женщин среднего возраста.
Самый простой способ увидеть присущий вам цветовой контраст — сфотографировать свое лицо и волосы. Затем используйте настройки на своем телефоне, чтобы изменить его на монотонное изображение в градациях серого. Теперь вы увидите разницу между интенсивностью ваших волос, глаз и кожи. На моих фотографиях я в макияже, но вы все равно можете увидеть разницу.
У черного и белого есть сильный контраст, который подавляет меня. Красная помада пытается сделать ее лестной, но не подходит для монохромного изображения. Черный пиджак резко контрастирует с моим цветом лица. Его контраст с белой рубашкой притягивает взгляд к одежде, а не к моему лицу.
У меня светло-пепельные волосы, светлая кожа и средние глаза, поэтому у меня низкий/средний уровень контрастности, который соответствует рубашке из шамбре и джинсовой куртке. Мои оправы для очков и губная помада также имеют низкий контраст, который не подавляет мой цвет. Цвет, который я ношу, не так важен, как то, насколько он светлый или темный. Моя низкая интенсивность также является причиной того, что мне льстит монохроматическая одежда, потому что она является воплощением низкого контраста.
Моя низкая интенсивность также является причиной того, что мне льстит монохроматическая одежда, потому что она является воплощением низкого контраста.
Давайте посмотрим на некоторые наряды. Этот свитер с джинсами разного цвета — отличный пример. Высокая контрастность — это когда есть большая разница между одним или несколькими цветами. Низкий контраст — это когда они очень похожи. Средний контраст — это когда разница между ними есть, но не критическая.
Когда мы удалим цвет, вы увидите уровни контраста. Легкий свитер и джинсы глубокой стирки имеют высокий контраст, который польстит кому-то с таким же высоким контрастом. Если у вас белые волосы и глубокие карие глаза, вы можете носить более сильный контраст.
Теперь давайте попробуем более глубокий свитер с теми же джинсами.
Вот свитер средней стоимости и такие же джинсы.
Попробуйте сами. Все оттенки серого мягко сливаются или ваши глаза выделяются? Ваши волосы заметно темнее тона кожи? Сравнение — это то, что показывает ваш личный уровень контраста.

 Это особенно важно, если проживаете в районах с повышенной влажностью.
Это особенно важно, если проживаете в районах с повышенной влажностью. Волосы оздоравливаются, приобретают плотность, выглядят великолепно, как пишут в отзывах счастливицы, которые уже опробовали японскую косметику.
Волосы оздоравливаются, приобретают плотность, выглядят великолепно, как пишут в отзывах счастливицы, которые уже опробовали японскую косметику.

Leave a Reply